Switch your Wordpress installation from 'Blog mode' to 'Site mode'
Learn how to switch your WordPress website from 'blog mode' to 'site mode' in this tutorial

In this series of tutorials, I'll be going back to basics, going through some of the features and giving advice on how to take control of your WordPress installation.
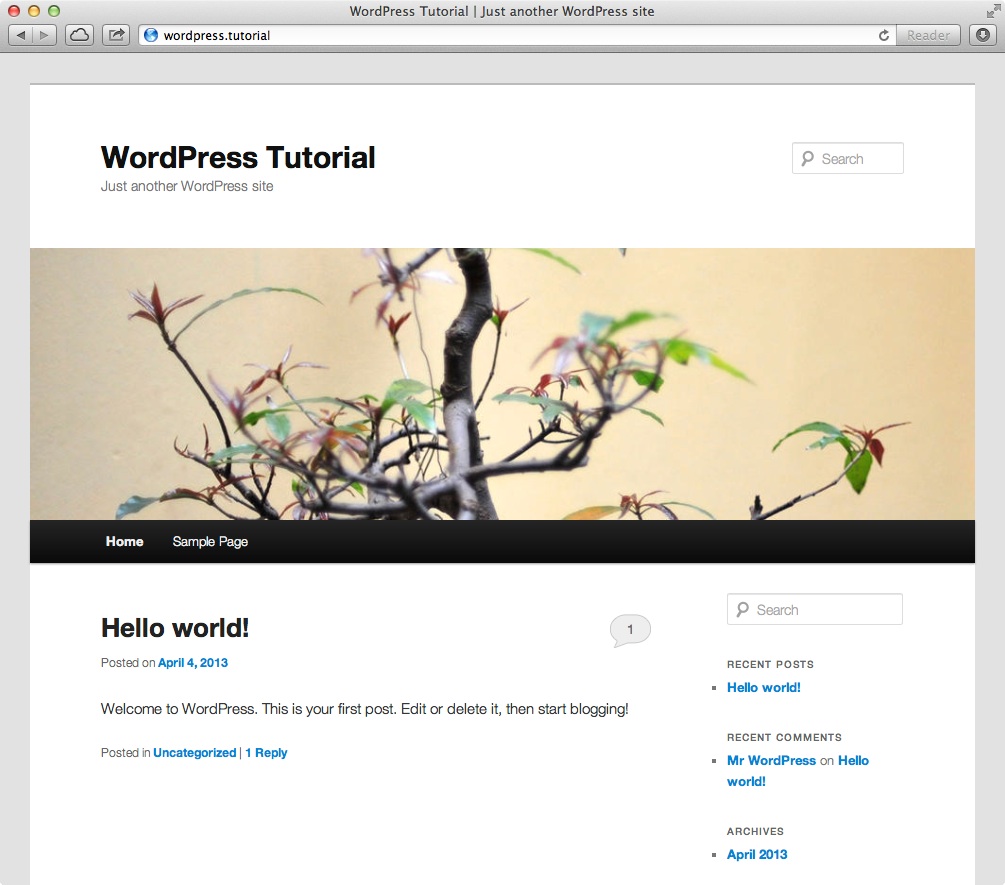
A question I've been asked several times is "How do I change my WordPress site to have a home page and not show my posts on the front page?". This tutorial will guide you through the steps necessary to achieve this. I call this switching your site from ‘blog mode' to ‘site mode', which allows you greater control of where your po Default WordPress home")](/content/images/2013/04/Default-home.jpg?ssl=1)
Default WordPress home")](/content/images/2013/04/Default-home.jpg?ssl=1)
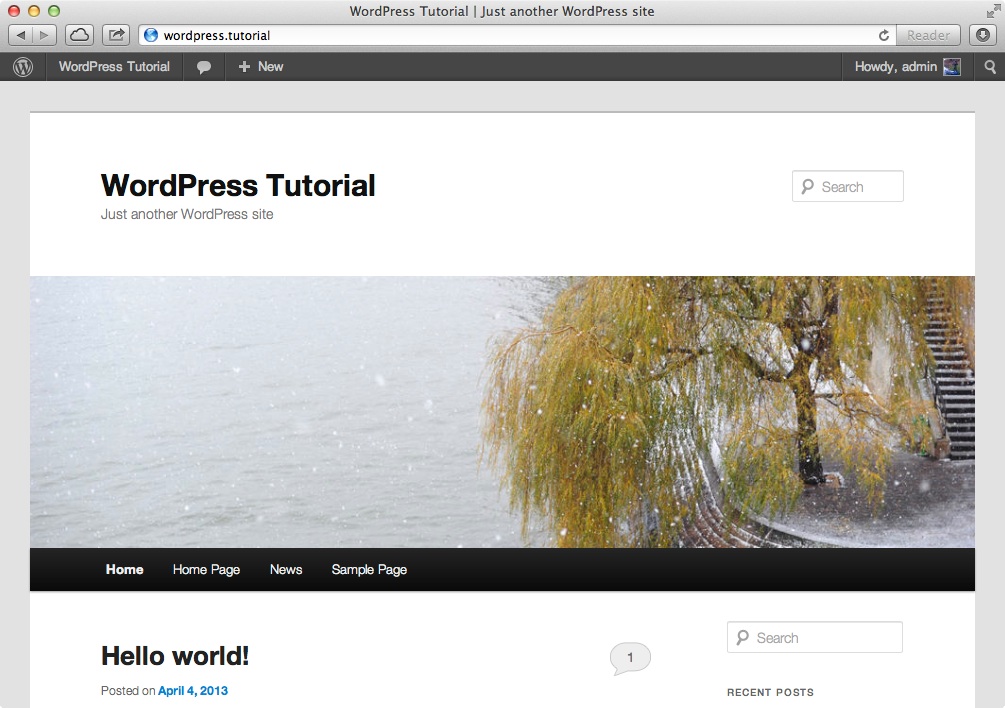
By default, WordPress has blog posts as the front page.
Assumptions
I'm going to assume that you're already familiar with the WordPress Dashboard, and understand the difference between Pages and Posts. Basically, to recap, your Pages are static content, your posts are date controlled entries, and can be used for News among other things where the content is dated.
Step 1 – Creating the home static page
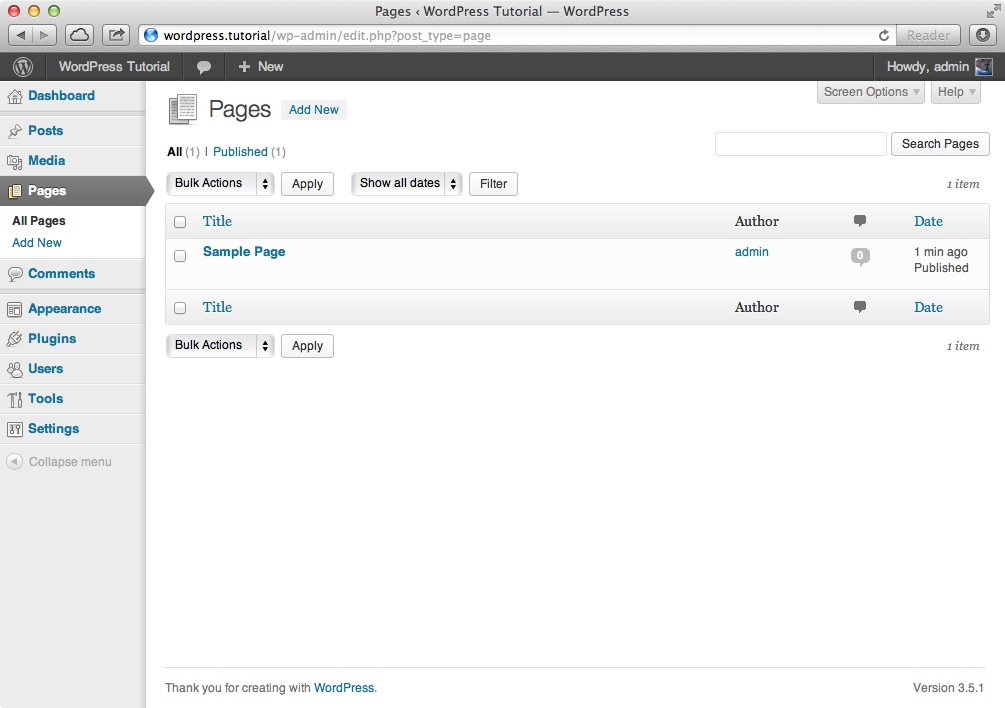
Before we switch our WordPress installation from ‘blog mode' to ‘site mode', we need to create some additional pages. This will become apparent as we progress . Log into your WordPress Dashboard and click on Pages in  ress Dashboard - Pages")](/content/images/2013/04/pages.jpg?ssl=1)
ress Dashboard - Pages")](/content/images/2013/04/pages.jpg?ssl=1)
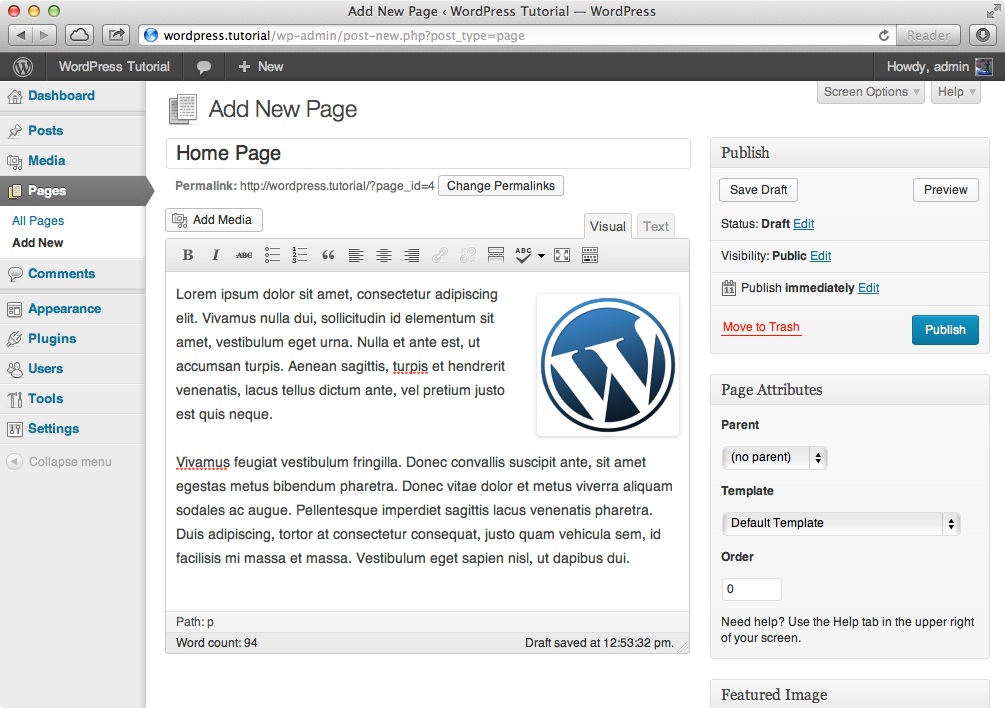
Now we're going to create our home page. This will be the page that will be shown upon the initial visit. Go ahead and click ‘Add New‘ at the top. In this example, I'm going to call this Home Page. In the editor, put all the text and image content that you may want on your WordPr ge Screen in Dashboard")](/content/images/2013/04/Home.jpg?ssl=1)
ge Screen in Dashboard")](/content/images/2013/04/Home.jpg?ssl=1)
Once you're happy with the content, go ahead and click Publish.
Step 2 – Creating the static Blog page
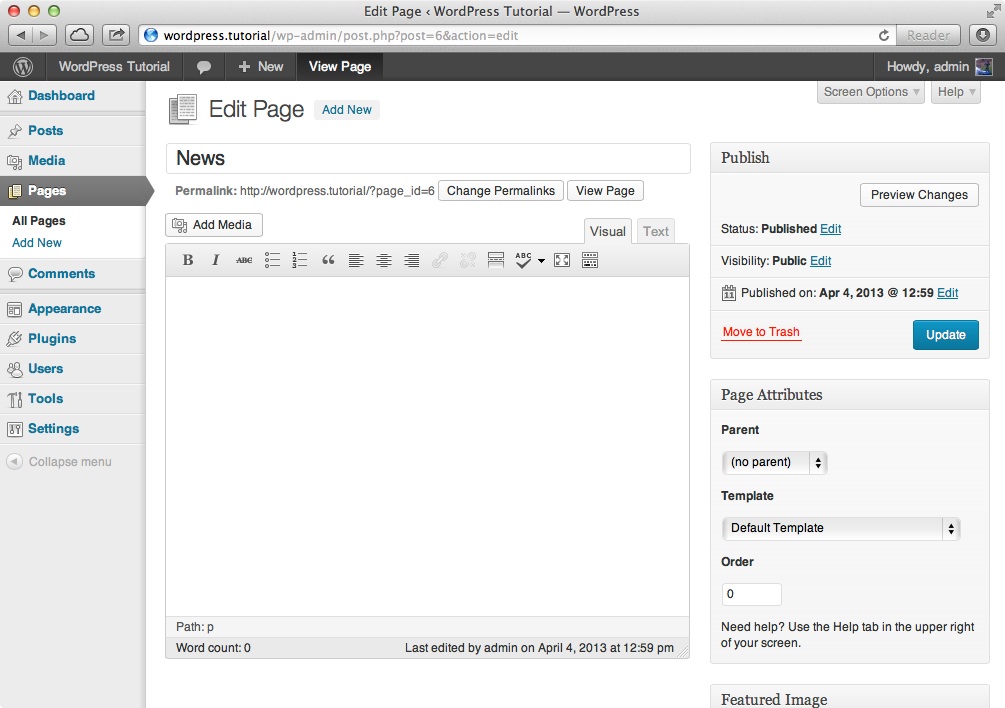
Next click on ‘Add New‘ under pages to create another new page. This will become the page where the posts will be visible on your site. As before, I'm going to give the page a name, you can call it whatever you want like ‘Blog', or ‘Posts' – I'm going to use the WordPress posts feature for news articles in this example, so  Dashboard - News page")](/content/images/2013/04/News.jpg?ssl=1)
Dashboard - News page")](/content/images/2013/04/News.jpg?ssl=1)
This page doesn't need any content because it will be populated with news posts, so once you've set the title, go ahead and click Publish.
Switching back to the front view shows that we've got new pages in the navigation bar. Don't worry too much about avigation in WordPress")](/content/images/2013/04/Navigation.jpg?ssl=1)
avigation in WordPress")](/content/images/2013/04/Navigation.jpg?ssl=1)
Step 3 – Switching the site from ‘Blog mode' to ‘Static mode'
New that we've created the static pages, we're ready to flip the switch that allows the site to show static content on the front page instea in WordPress settings")](/content/images/2013/04/Reading.jpg?ssl=1)Go back into the WordPress Dashboard and on the left hand navigation bar, hover your mouse over Settings and then click on Reading in the pop-out menu.
in WordPress settings")](/content/images/2013/04/Reading.jpg?ssl=1)Go back into the WordPress Dashboard and on the left hand navigation bar, hover your mouse over Settings and then click on Reading in the pop-out menu.
The ‘Reading' settings page controls how things are managed on the front-facing part of your WordPress website. From here, you can also control how many posts are displayed on your Blog page, but we'll look at that in greater detail in another tutorial.
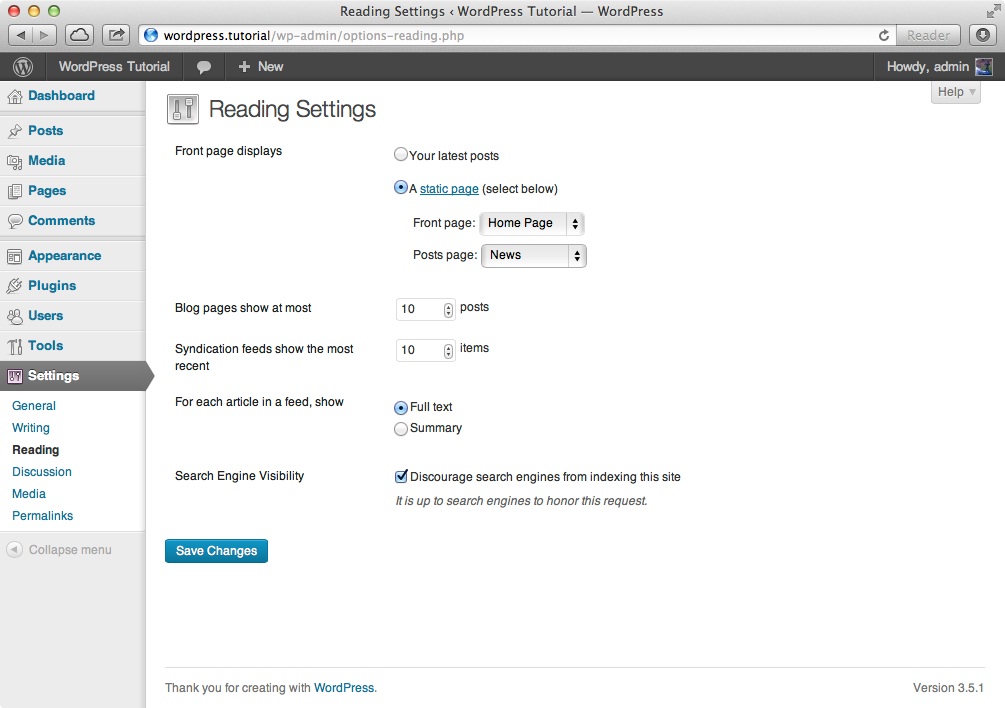
At the top of the Reading settings, you will notice it gives us the magic option, Front page displays which will be set to ‘Your latest posts' as default. Change this to A static page and then choose ‘Home page' as your front page and choose your Blog page (or whatever you called it, mines called New sl=1 "Reading settings")](/content/images/2013/04/Reading-settings.jpg?ssl=1)
sl=1 "Reading settings")](/content/images/2013/04/Reading-settings.jpg?ssl=1)
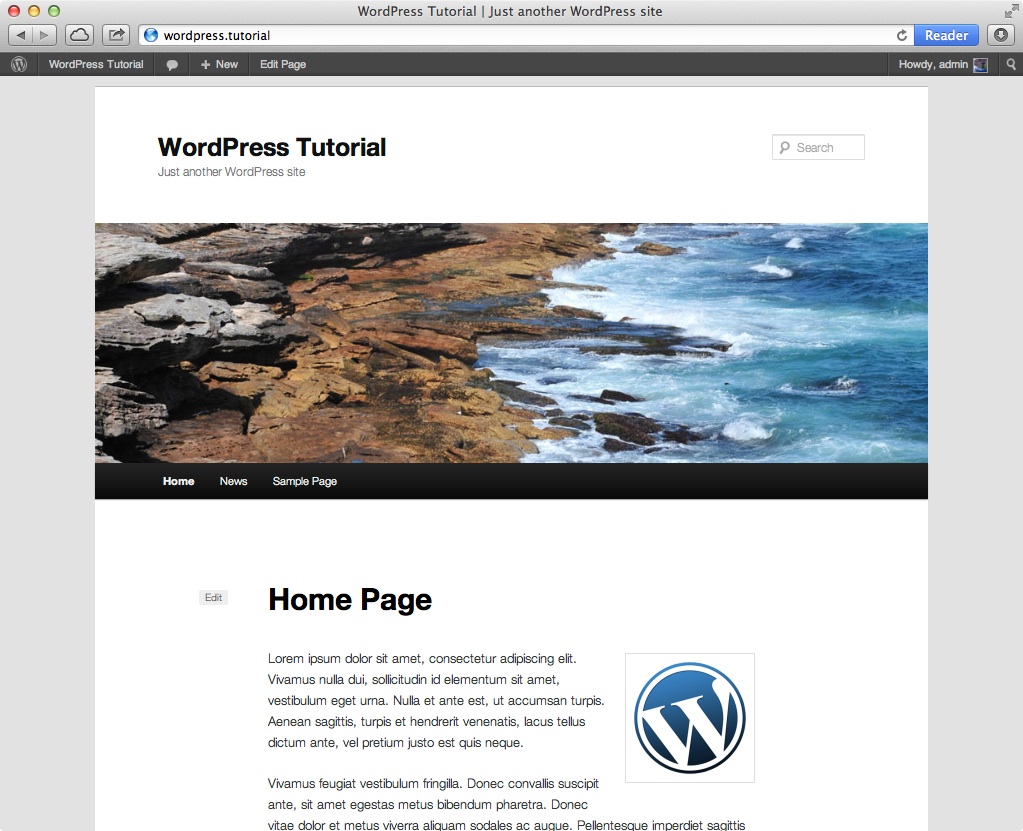
Hit Save Changes and the magic has been done. Now if you visit your WordPress site, you will notice that not only has that duplicate ‘Home' page disappeared, but the front page now shows static page content, and n nt page static content")](/content/images/2013/04/Front-page-static-content.jpg?ssl=1)
nt page static content")](/content/images/2013/04/Front-page-static-content.jpg?ssl=1)
That concludes the first tutorial in the WordPress Back to Basics series. Feel free to ask questions or comment below. I'll work on some more of these tutorials to help you unlock the real potential that WordPress has to offer.