Add virtual hosts and subdomains to your Raspberry Pi Apache2 server
Learn how to add virtual hosts and subdomains to Apache 2 in this tutorial.

If you're feeling brave, you might want your Raspberry Pi powered web server to host more than one website or subdomain. Providing you've made the necessary modifications to increase performance, and are running Raspbian from a USB flash drive, there's no reason why your Raspberry Pi couldn't host more than one site.
Before you begin, I'm going to presume that you've followed my earlier tutorials to install Apache2, PHP and MySQL on your Raspberry Pi, and you have already got your domain or subdomain DNS records pointing to your Raspberry Pi.
Step 1 – Create the sites available file for your domain or subdomain
Throughout this tutorial, I'll be adding the subdomain video.dingleberrypi.com so replace this with your domain or subdomain you want to add. First, we'll run our usual sudo bash command to login at root level:
sudo bash
After we've done this, we'll want to copy the default file:
cp /etc/apache2/sites-available/default /etc/apache2/sites-available/video.dingleberrypi.com
Now, we'll want to edit this file to tell Apache where the document root is, as well as any other information we wish to provide. To do this, type:
nano /etc/apache2/sites-available/video.dingleberrypi.com
Once you've opened your file, we'll need to add a line. After the line ‘ServerAdmin webmaster@localhot' (change this to your email address if you really want to), type the following line (edit as you see fit):
ServerName video.dingleberrypi.com
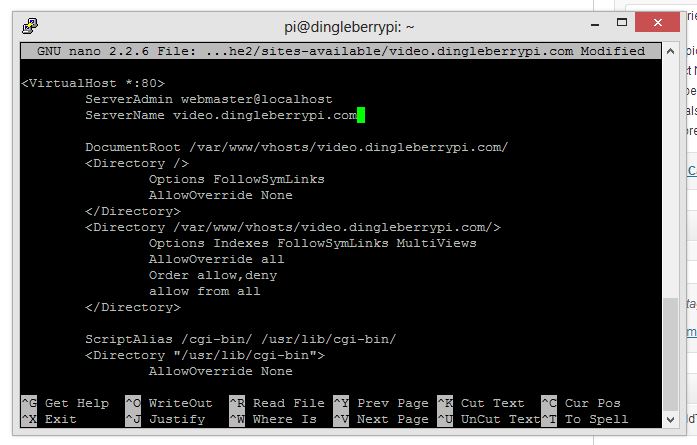
After this, we'll want to change the document root. Don't worry if the folder isn't there yet, we'll create it in the next step. Change the document root and directory to something similar to how I have b ?resize=697%2C445&ssl=1)](/content/images/2013/08/nano.jpg?ssl=1)Make a note of the directory, we'll create it next. Now press CTRL + X to quit, and save when prompted.
?resize=697%2C445&ssl=1)](/content/images/2013/08/nano.jpg?ssl=1)Make a note of the directory, we'll create it next. Now press CTRL + X to quit, and save when prompted.
Step 2 – Create the document root for your domain or subdomain
Next, we'll need to create and set the correct permissions to the document root. You can choose whatever path to use, but I'm creating mine inside a directory called vhosts inside the www folder.
If you've not already created the ‘vhosts' directory already, you'll need to create this first:
mkdir /var/www/vhosts/
After this, create the site's directory:
mkdir /var/www/vhosts/video.dingleberrypi.com/
If you've not already created the ‘vhosts' directory already, you'll need to create this first:
mkdir /var/www/vhosts/
Almost there! Now we need to set the permissions so that the system can write, and everyone else can read:
chmod -R 755 /var/www/vhosts/video.dingleberrypi.com
Step 3 – Enable the subdomain or domain and restart Apache2
Next, we're going to use a built in extension to enable the submain or domain:
a2ensite video.dingleberrypi.com
Now, it's time to restart apache:
service apache2 restart
Step 4 – Give it a try!
Let's create a file in our site's directory to give it a go. Type the following command to create our index.php file:
nano /var/www/vhosts/video.dingleberrypi.com/index.php
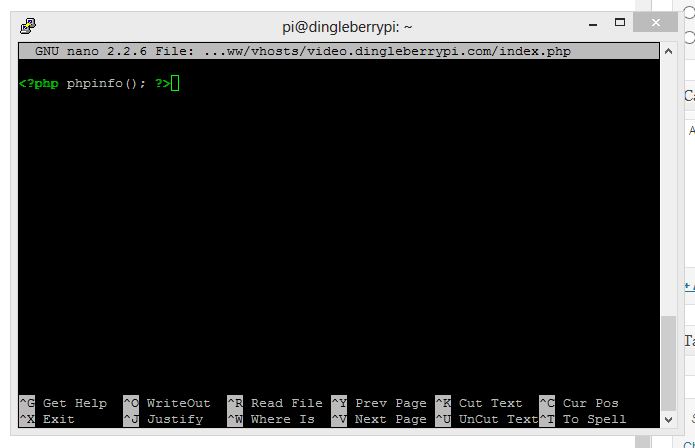
Now type the following into ?resize=695%2C448&ssl=1)](/content/images/2013/08/PHPinfo.jpg?ssl=1)
?resize=695%2C448&ssl=1)](/content/images/2013/08/PHPinfo.jpg?ssl=1)
Give it a go, visit your subdomain and you should see the PHP info. Replace the index.php file with your subdomain or virtual host, and that's it. Just in case you wondered what video is on my video.dingleberrypi.com it's below!
Leave a comment below (or on the video if you really want to). Your feedback and thoughts always welcome!